Taking Inventory (2021)Solo Project
I designed, wrote, sprited, and coded the game from scratch using a combination of Twine 2's default scripting language Harlowe, CSS, and HTML. The game's development presented a few challenges; Twine 2 is excellent for creating hyperlink interactive fiction, but it is not designed for complex game mechanics. Designing and coding Taking Inventory was an excercise in scoping its mechanics around the engine while still presenting those mechanics in a polished way.
Platforms: Browser
Project Length: ~4 weeks
Role: Solo Project
Software: Twine 2, Aseprite
Link: Play in browser

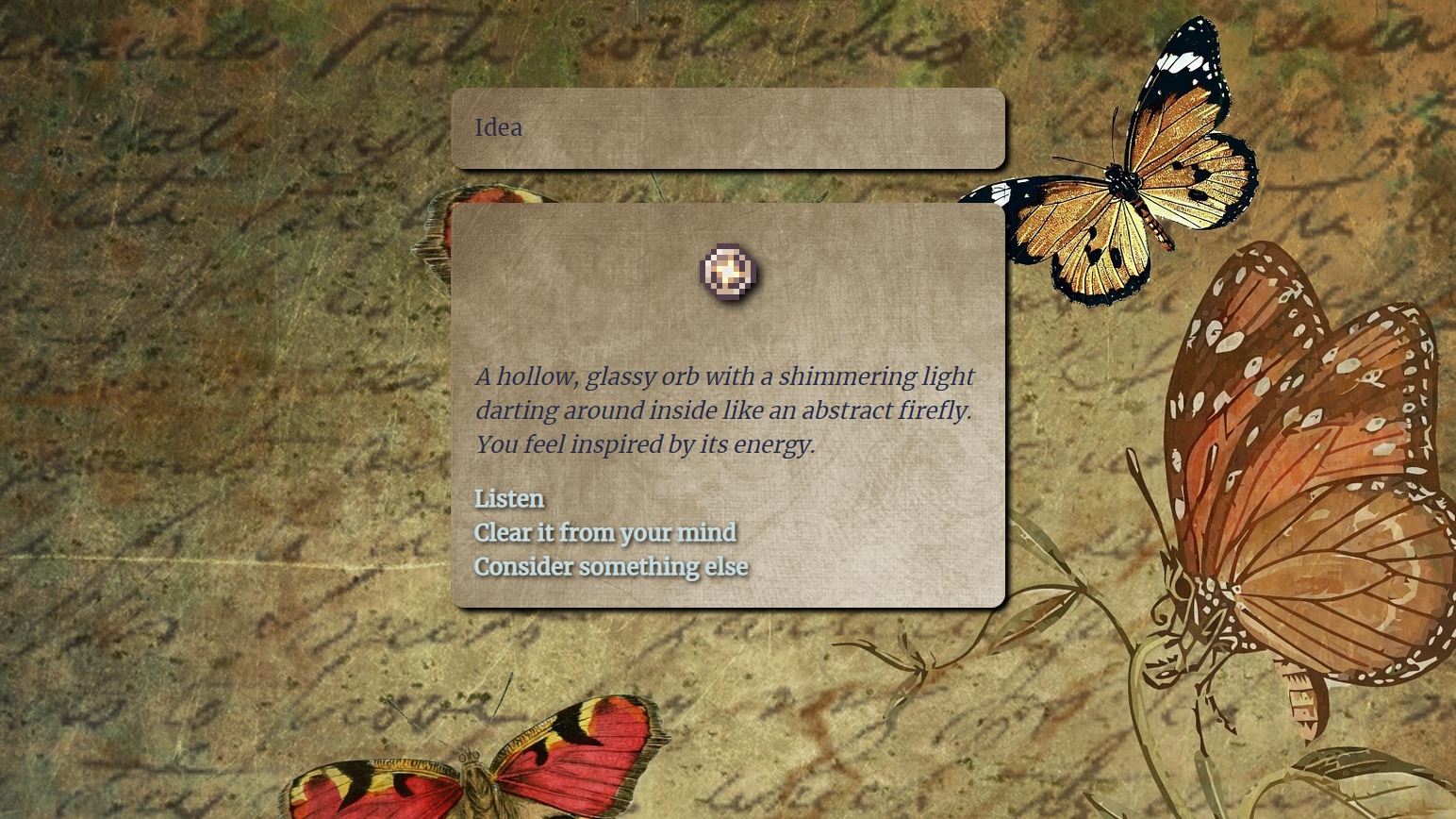
Each item the player collects can be clicked on to show a brief informational profile. While the flavor text conveys no mechanical information, it encourages the player to experiment with different item combinations. Because the items and their combinations are all abstract, making the crafting results "sensible" is mostly a matter of intuition, wherein flavor plays a significant role.

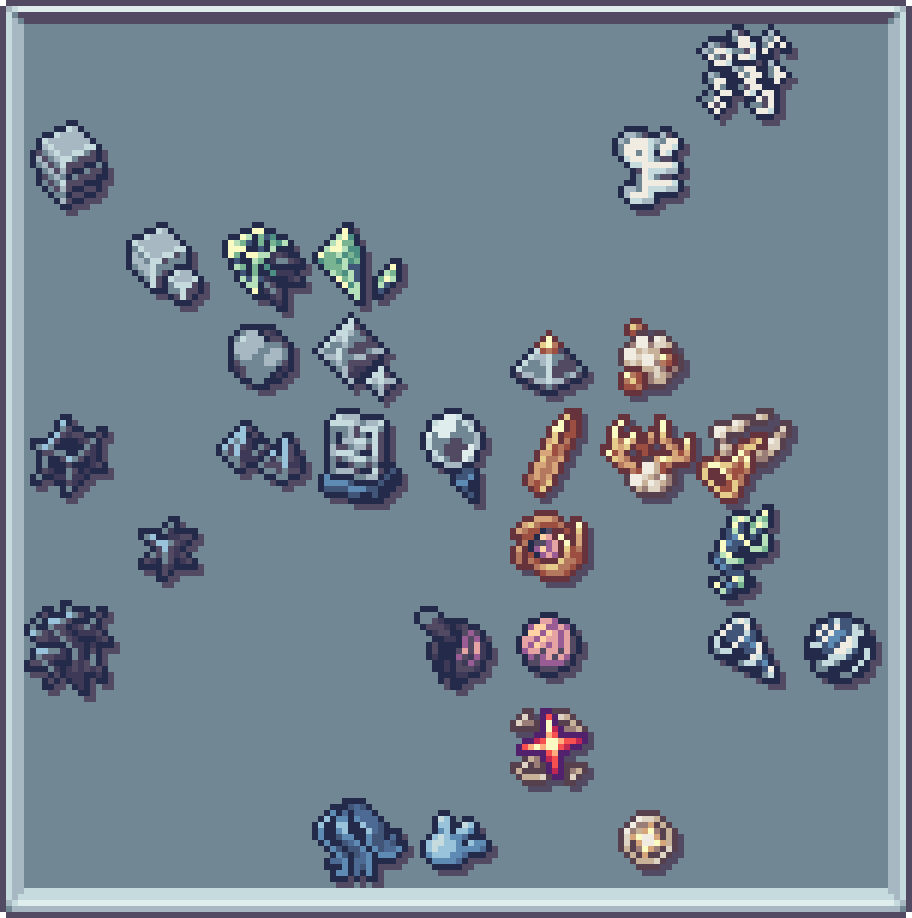
Making a crafting interface within Twine 2's specialized capabilities was something of a design challenge. Because Taking Inventory is a short game with relatively few unique items, clicking the reagents to cycle through them proved to be a good compromise between technical efficacy and usability.

Because the items in the game are abstract and have no real-world counterparts to set the player's expectations, the relationship between reagents and their output needs to be communicated with consistent visual language. As a result, items form "families" defined by shared reagents and visual characteristics (e.g. "fears" are spiky, while "dreams" are golden).

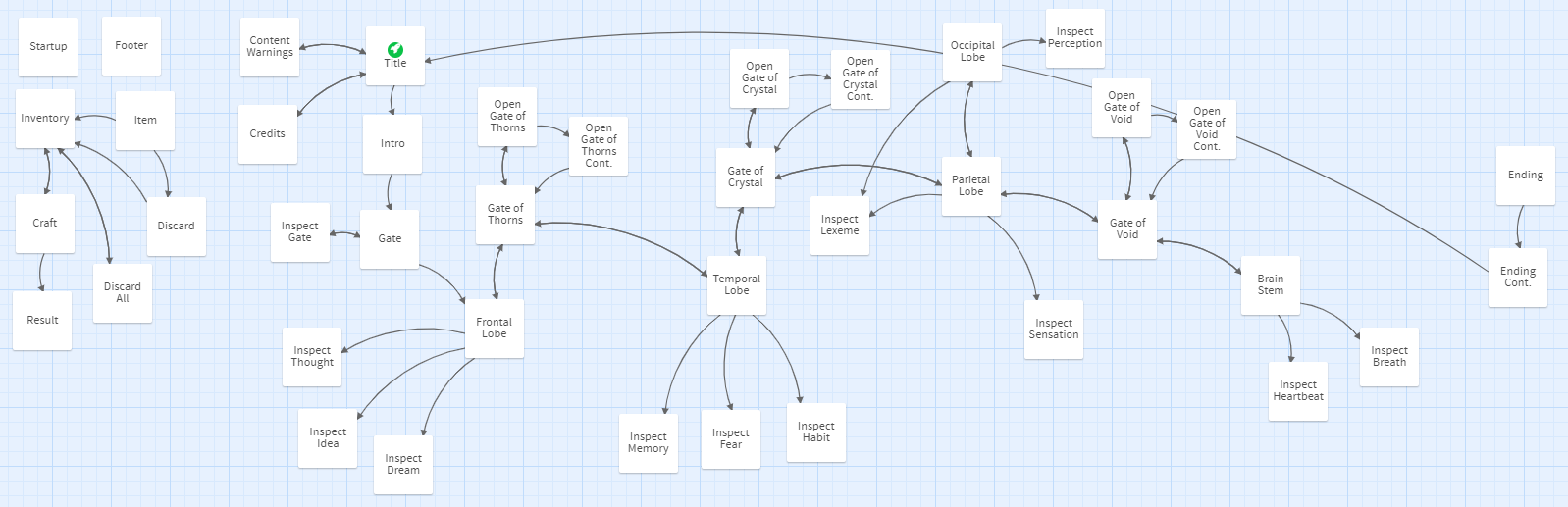
Shown above is the structure of the game as it appears in the development environment. Each page consists of a title, tags, and a body, and is connected by one or more hyperlinks to other pages. This creates a non-linear web that the player can traverse, complete with logic for dynamically changing or blocking those connections.

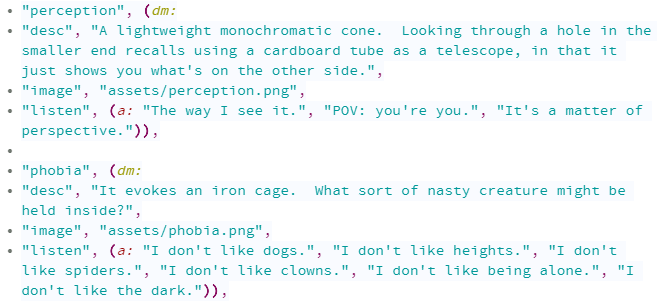
Twine 2, despite its simplicity, supports the use of a handful of basic data structures which can be used to organize information. Item data, for example, is stored in a system of nested key-value pairs and arrays that allow the game to dynamically display any given item's sprite, description, and "listen" text given that item's name.